こんにちは!デザイナーのアナスタシアです。主にUIデザインを担当しております。
今回は、「ダークモードのデザイン作成方法の検討」について簡単な内容と感想を紹介していきます。どうぞ最後までお楽しみください。
はじめに:ダークモードの作成前にMUST CHECK
BOOK︎☆WALKERでAndroidアプリのダークモードが実装されました。
アップデート情報:https://bookwalker.jp/info/u-android/
初めて作成したダークモードのデザインはBOOK☆WALKERアプリデザインでした。自分でダークモードをデザインしたことがなかったので、いくつかのアプリを調べてみました。他社事例を見ると簡単そうだけど、実際にデザインを作成するのは難しかったです。
第一ステップから間違えないように、ダークモードの作成前にレギュレーションの確認を強くお勧めします。ダークモードのデザインレギュレーションはHuman interface guidelines、Material Design(MDG)とともに資料があります。
MDGには、色・階層の設計まで細かく書いてくれています。テキストのコントラスト比についてもレギュレーションがあり、とても分かりやすい資料です。

Human interface guidlinesは、公式サイト内に資料もありますが、個人的には資料より、 Implementing Dark Mode on iOSという動画が大変勉強になりました。こちらの動画をみて、大体のダークモードの作成プロセスが分かるようになりました。

レギュレーションがあると、基本のあるデザインの作成はスムーズになりますが、ダークモードの作成方法や使用するソフトについて具体的な資料がなかったので、作成する仕方を自分で調べることになりました。
ダークモードをどういう機能で作れるか考慮
作成仕方A:プラグインで
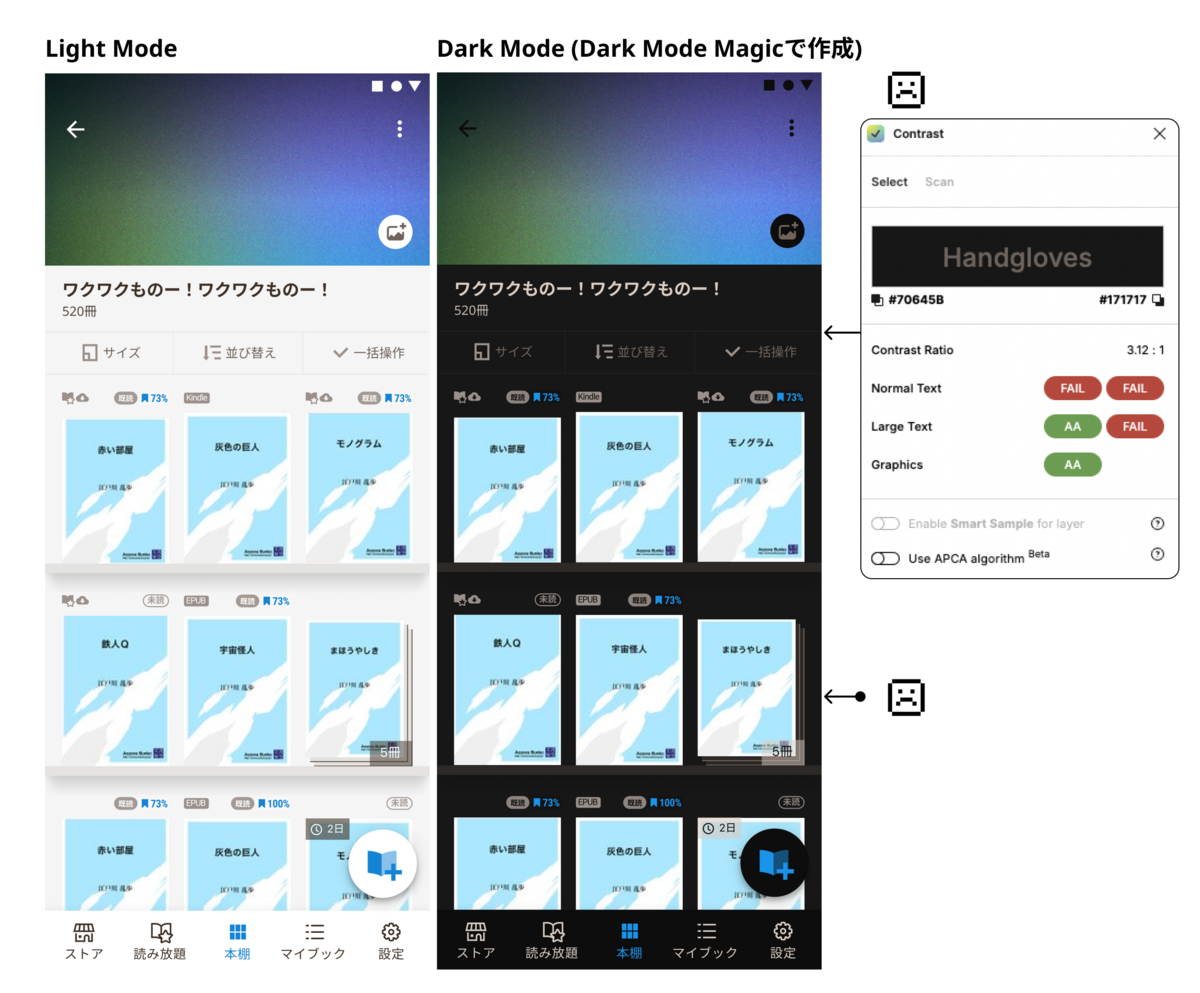
最初は Dark Mode MagicとのFigmaプラグインで作成してみました。こちらのプラグインを使えば、デザインを1クリックでダークモードUIに変換可能です。
seriously this plugin is awesome dude, thanks a lot
This is the best plugin!!!
上記のようなコメントが多くて、こちらのプラグインはとても人気です。ただ、2020年以降更新されておらず少し古いのではないかと個人的には感じましたが、一度試してみました。結果的にはダーク系のデザインが出来てよかったですが、コントラスト比の確保や目に優しい色バランスが取れているデザインの作成に関しては思ったような効果が得られなかったです。

プラグインはFigmaのコンポーネントに適用は難しいし、コントラスト比がたまに足りない箇所もありました。そして、プラグインでダークモードを作成すると、今後のテキスト色等の修正が複雑になり、デザインデータも全画面を触らないといけないという懸念がありました。結局、Pluginを使わないようにしました。
作成方法B:Variables
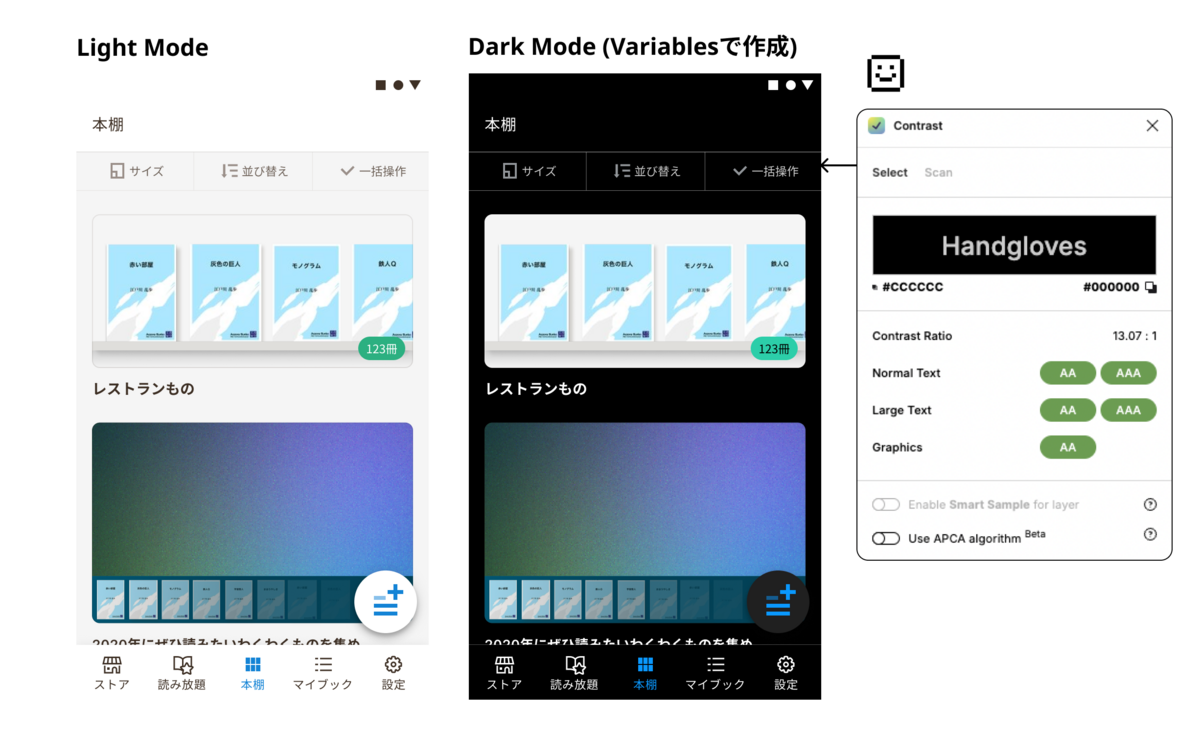
他の方法も自分で調べてみて、一番適切なのがFigmaのVariablesという新しい機能でした。
Variablesを選んだ理由は、こちらの機能で色の種類の値を柔軟に使い回せるようになるからです。ライト/ダークモードの切替えがを一つのクリックでできて、とても便利です。はじめにアプリ全域で使う色のパレットを定義し、各色はライト/ダークモード用と分けて、色をデザインに適用するという作業の流れになりました。最後に各デザインの画面はレイヤーの設定でモードを変更をすると、一発で全体のモードが切り替わります。

階層の検討
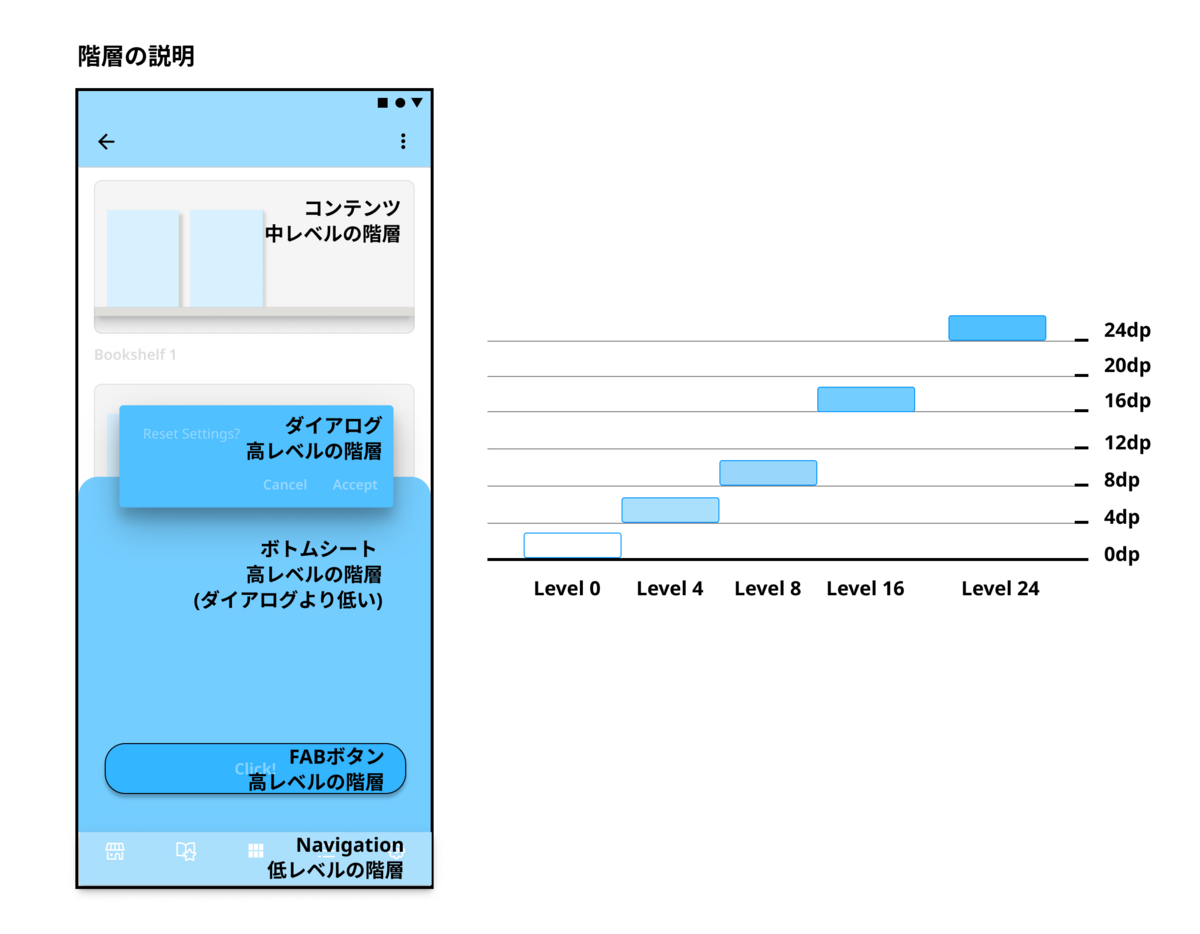
階層は英語でelevationと言い、要素の高さを視覚的に定義したものです。Elevationの数値が大きくなると、シャドウがより暗く表示されます。

階層の検討が想像していたより大変でした。
私は元々インテリアデザイナーだったので、家具の断面図に詳しくて、UIの階層検討はインテリアよりしやすいはずだと思っていました。Instagramのようなアプリをみると、レイヤーは少なくて、階層の検討は簡単に見えますが、BWアプリは他のアプリと比べたら、階層の数が多いです。画面の数も多くて、階層の数を知るために、まず全画面のライトモードのスクショを用意し、各パーツの役割・色・位置を意識しながら、階層のレベルを適用していました。一人で検討すると、レイヤー迷子になりやすいので、チーム内での検討をお勧めします。
今回作ったデザインは階層の合計が24レイヤーになりました。

階層の検討が完了したら、次のステップは各階層のダークモード用の色を適用することです。
背景色の基本ルールは、階層は高いほうが明るくなります。
一番低いレベルのベースカラーはどんな色にするか悩んでいて、MDG だと #121212 が推奨されていますが、他のアプリの例も参考になり、階層数が多い場合、#000000をベースカラーとして使いやすいと分かりました。各エレベーションごとに比較し、サンプルUIをつくってみました。
階層の合計は24レイヤーですので、なるべく色数を少なくしました。
コントラスト比の考慮
主な課題はプライマリー色設定の検討とテキストのコントラスト比でした。
プライマリー色のダークバージョンを様々な色の組み合わせで検討していました。黒 + ブランドの組み合わせパターンを確認し、違和感があるか、コントラスト的にも問題なさそうか調べてみました。

低コントラストはウェブアクセシビリティにおける最大の問題です。
より多くのユーザーはアプリを使えるようになるために十分のコントラスト比を確保する必要があります。 Web Content Accessibility Guidelines(WCAG)2.1の内容を確認し、テキストとその後ろにある背景色の間に十分なコントラストがあるデザインを作成しました。
まとめ
対応する時に下記のステップ通りに作業を行うと、作業の進捗がスムーズになります。
- 対応前に Human interface guidelines、 Material Designといったダークモードのデザインレギュレーションを確認します。
- ダークモードをどういう機能で作れるか考慮し、もしFigmaのVariablesという機能で作成する方法になったら、 Figma公式ホームページでVariablesの正しい使い方を確認します。
- 階層と色パレットを検討します。エレベーションはどう設計されているのか、デザインチームと相談し、高階層(Z 軸が高い)のエレベーションを明るくします。
- デザインを作る時にテキスト・アイコンのコントラスト比をちゃんと確認します。
実際にダークモードを作ってみて、難しかったので、もし私のアドバイスが役に立てれば、嬉しいです。
ここまで読んで下さり、ありがとうございました。