こんにちは!デザイナーの荒木です。
LT紹介・第2弾は、私が発表したLTをベースに、Figmaの拡張機能「Dark Mode Switcher」についてご紹介します。
「そもそもLTって何?」という方は、ぜひ下記の記事も合わせてご覧ください。
目次:
1.Dark Mode Switcher とは?
Figma(UIデザイン・ワイヤーフレームの作成に便利なデザインツール)にある拡張機能(Figma Plugin)の1つです。
Figmaで作成したデザインカンプを、ボタン1つでダークモードに切り替えてくれるという拡張機能で、作業がスムーズになることはもちろん、ライトモード・ダークモードの色のルールも合わせて整理できるので、個人的に最高の拡張機能でした。
ダウンロード方法・開発経緯などは、Dark Mode Switcher を開発された方が下記のwebサイトで説明をしてくださっていますので、もしよろしければ合わせてご覧ください。
2.ダークモード用のプラグインを導入したキッカケ
弊社サービス「読書メーター」のiOSアプリで、2021年7月あたりにダークモードの実装が本格化した際、チームリーダーが「この拡張機能、便利そう!」と見つけてきたのがキッカケでした。
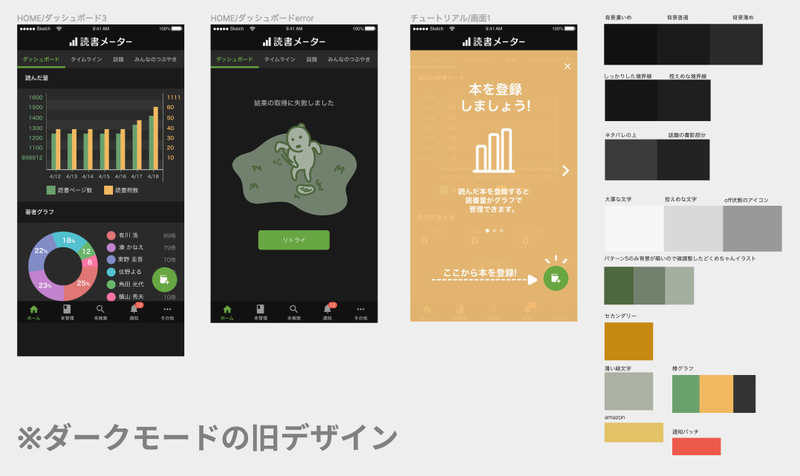
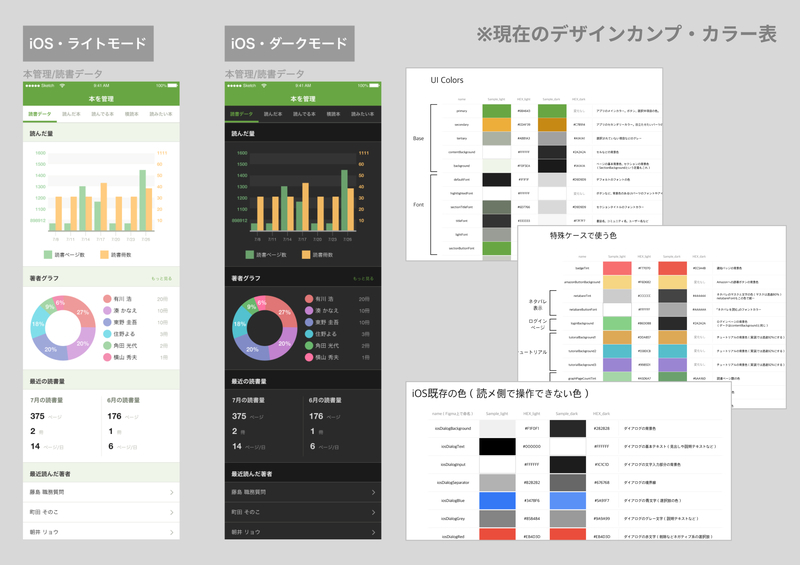
デザインカンプは私がブックウォーカーに入社する直前(2019年11月)に別デザイナーによって既に作られており、下記の旧デザインをベースに、iOSアプリエンジニアチームがテストアプリに組み込みをしていました。

そして、エンジニアチームから組み込み完了の報告をもらうと同時に「システム上、カンプ通りに組み込めない部分もあるため、ライト&ダークモードのカラールールの調整をしたい」と相談をもらい、カンプの調整作業は私が担当することに。
可視性などを考慮した色の調整や、ダークモードに適した色&色数への調整は私の方で担当し、組み込み&管理のしやすさなどはエンジニアチームが主体となって調整してくれました。
私はアプリのデザイン経験がそこまでなかったので、エンジニアチームの協力無しでは何もできなかったです…改めて、エンジニアチームに感謝ですm(_ _)m
3.実際にどう使うの?
ここからは私のLT資料を元に、ライトモード・ダークモードの色設定や、変換の仕方を説明します。
①まずライト・ダークモードの色を設定
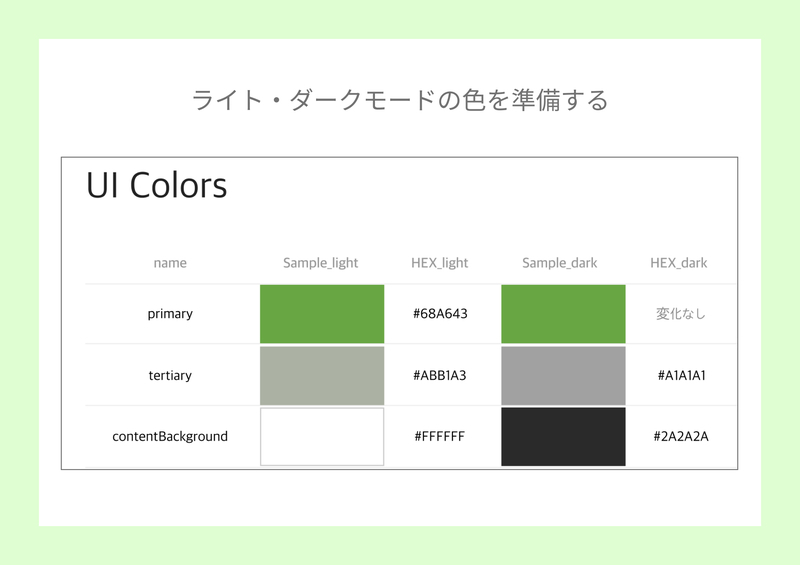
読書メーターのFigmaでは、下記のように「色の名前」「ライト&ダークモードの色サンプル」「カラーコード」の項目でリスト化し、そこで色の登録をしていきました。

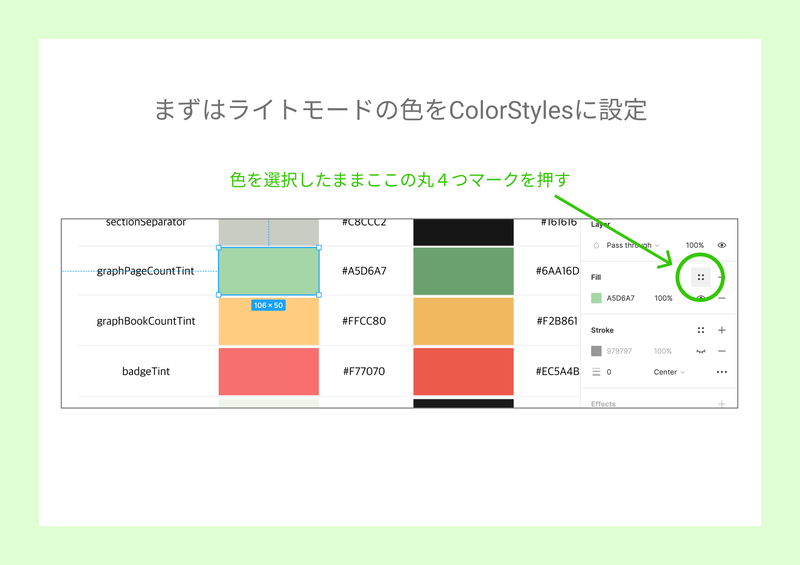
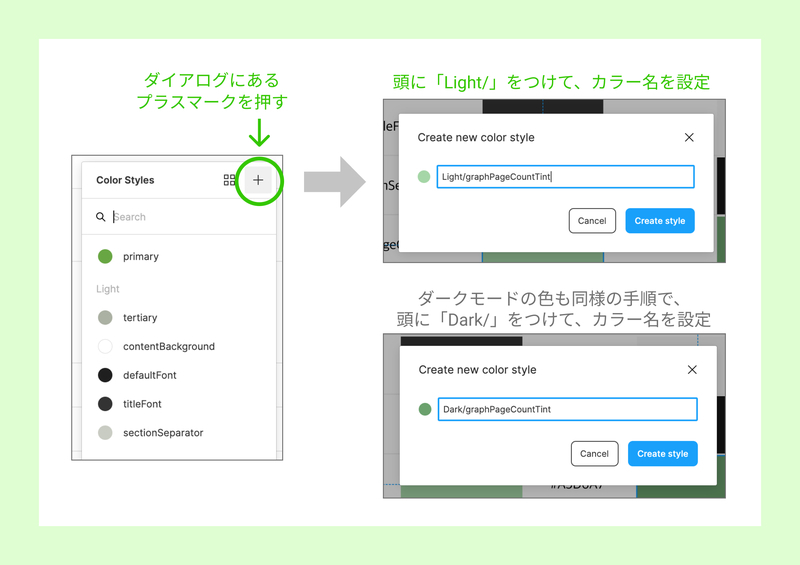
表にある色を選択し、ライトモード・ダークモードそれぞれ登録していきます。


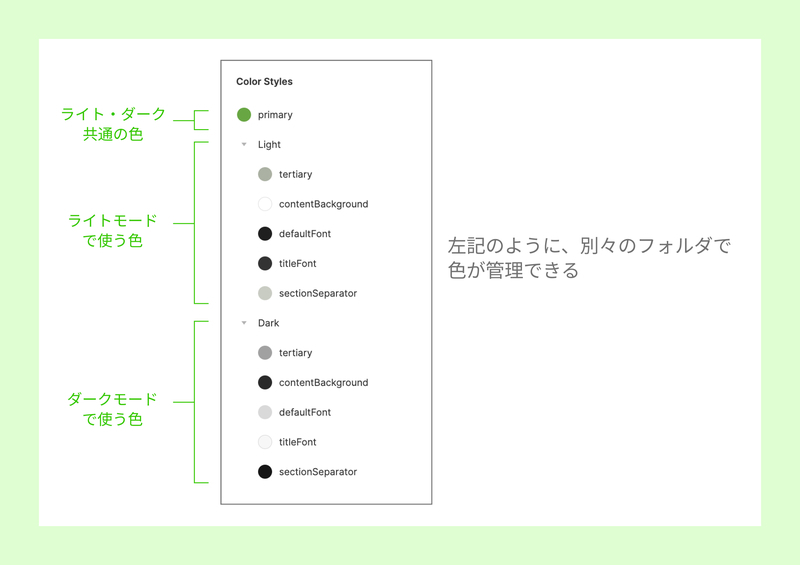
すると下記のように「ライト・ダークモード共通の色(フォルダ分けなし)」と、「ライトモードの色」「ダークモードの色」と分かれて登録されます。

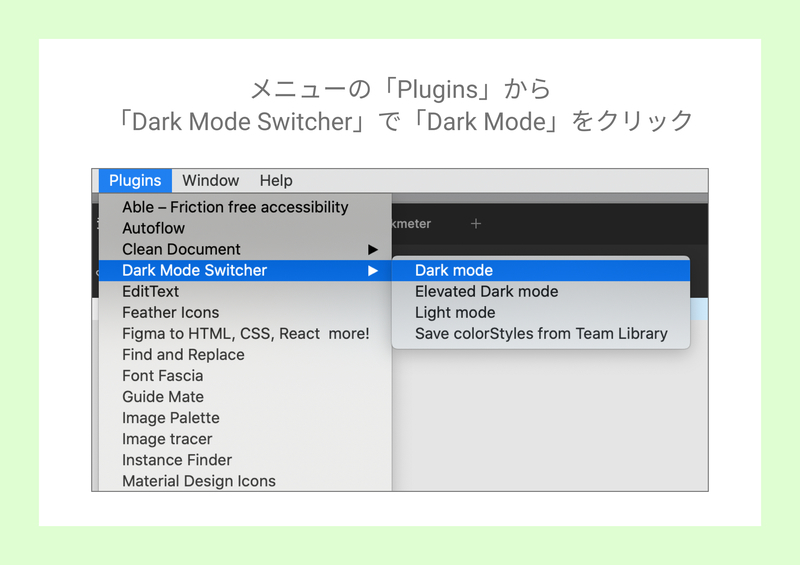
②Dark Mode Switcher を使ってダークモードに変換
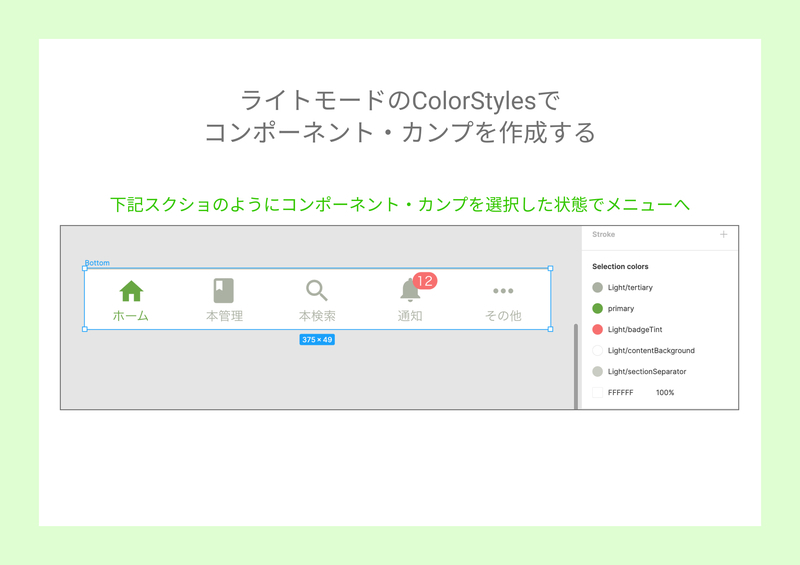
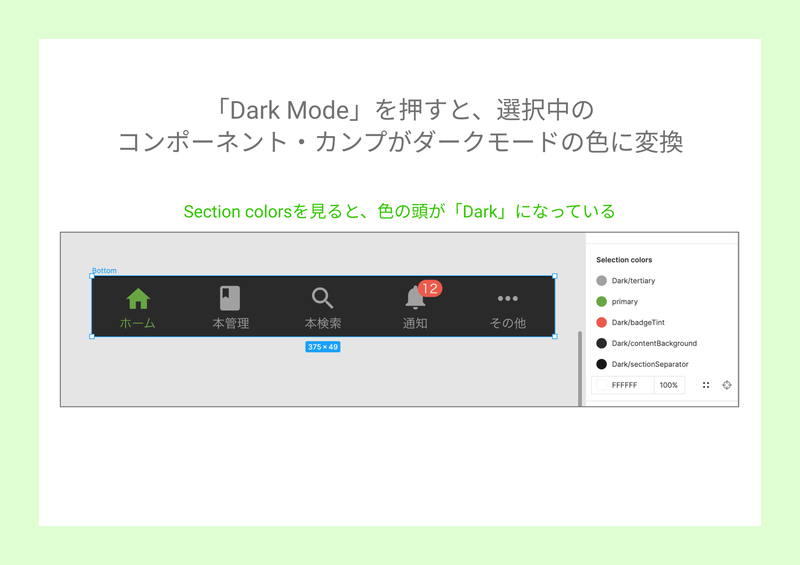
①の設定をすることで、Dark Mode Switcher が機能するようになります。設定した色を使ってカンプを作成すると、LightからDark、またはその逆にも変換が可能です。
ちなみに共通で設定した色や定義がない色(下記の資料だとprimaryとFFFFFF)は、変換しても色が変わらずそのままになります。



以上、Dark Mode Switcher の使い方でした。
【最後に】導入して良かった!便利な部分2点
個人的に、導入して良かったと感じた点は下記2つでした。
①何より変換作業が楽
2022年現在ではFigmaの「Variants」という新しい機能もあるため、コンポーネント・パーツ自体のダークモード変換はそこまで大変ではないかなと思います。
しかし、このプラグインを使ってデザインカンプ(Frame)を選択すれば、その中にある全てのコンポーネントを3秒ぐらいで変換してくれるので、とても楽でした。
②ライト・ダークの色数などが必然的に整理される
作業のしやすさも魅力的なのですが、アプリデザインの経験が少ない私にとっては「必然的に整理・管理される」というメリットが大きかったと思います。例えば:
● 「ライトモードで設定した色を使ってデザインする」ということさえ守れば、ダークモードで新たな色を増やすことがない(色数を無駄に増やさない)
● 実際にエンジニアが組み込む仕組みに沿ってカラーシステムを設定・管理できるので、エンジニアへの共有&相談もしやすい
などがあります。
現在もまだ調整・改修をしている部分もありますが、このプラグインのおかげで今はかなり作業&管理がしやすいFigmaデータになりました。

デザイン作業、そしてエンジニアチームとの連携でも「Figmaデータの管理・整理はとても大事だな…」と、この案件を通して個人的に学んだので、もし同じように「もっと管理しやすいデータにしたいな」とお悩みの方は、ぜひこのプラグインを検討してみてください。