Googleが提供している、Google UXデザインプロフェッショナル認定(Google UX Design Professional Certificate)について簡単な内容と感想を紹介します。
その講座は、UXデザインの未経験者向けの講座ですが、UIデザインナーだったり、ディレクターだったり、UXデザイン(ユーザーエクスペリエンスデザイン)をより詳しく知るための合う講座だと思いました。
講座は全編英語ですが、講師がゆっくり、そして、はっきり話してくれるし、英語字幕もあるので、苦手意識をもっている方でも取り組みやすい内容になっているかと思います。
週に10時間以下の勉強量で、6ヶ月で修了出来るようにカリキュラムが組まれています。
講座は全部で7つのコースから作られています。1つ目のコースは主にUXについての座学とテストで構成されています。2つ目のコースから7つ目のコースまでは、3つのプロジェクトを作成の過程を通して、学習していきます。2つ目のコース以降は、座学とともに手を動かしながら、学習を進めるように組まれています。
下記がそれぞれのコースの内容です。
- UXデザインの基礎
- UXデザインプロセスをはじめる
- ワイヤーフレームとlo-fiプロトタイピング
- UXリサーチと初期コンセプトのテスト
- Figmaでのデザインとhi-fiプロトタイピング
- Adobe XDによるレスポンシブWEBデザイン
- ソーシャルグッドのためのUXデザインと、就職の準備
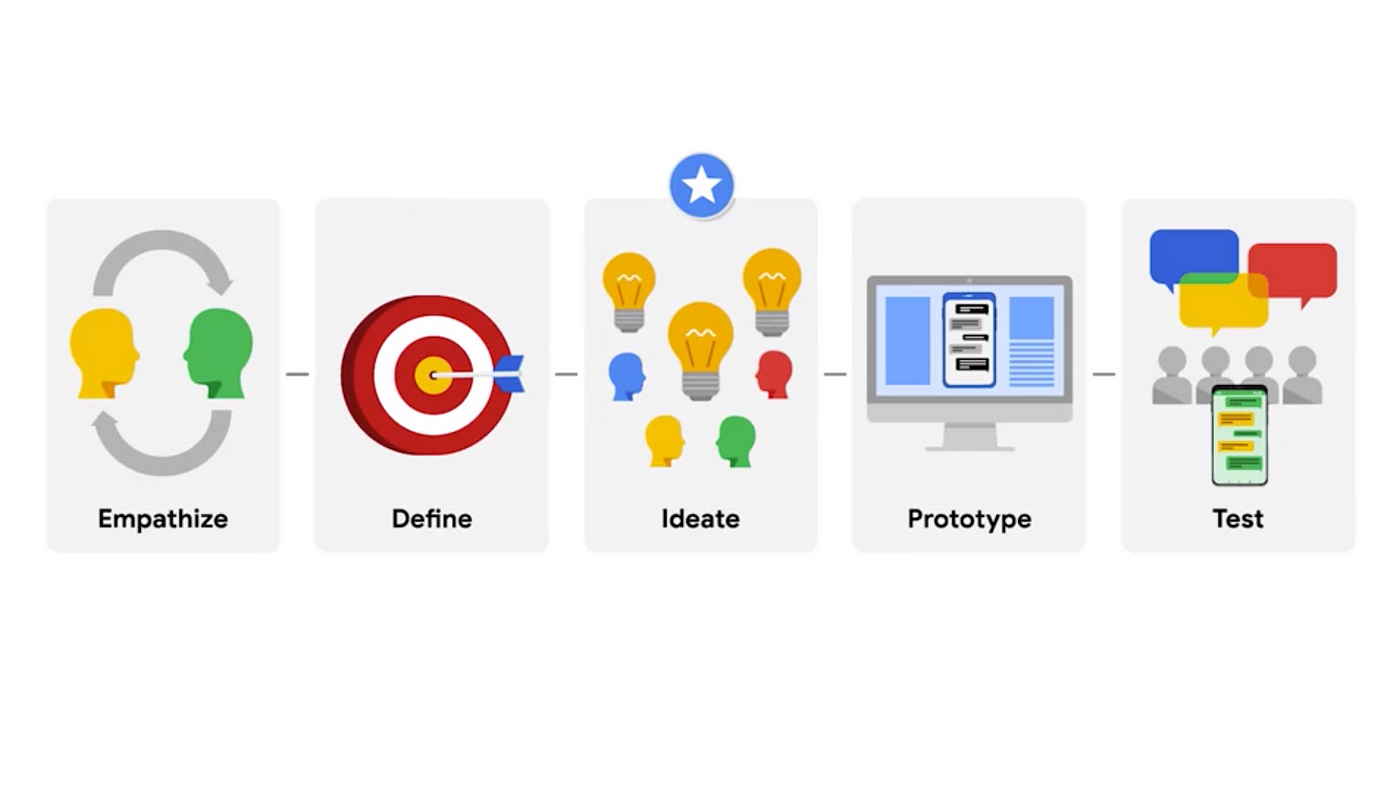
本講座で定められている5つのステップに沿って勉強していきます。
 コース資料の中には、追加の動画やガイドラインのリンクが多くあるので、より深掘りしたい方にも役に立つ内容になっています。余力がある人は追加の資料を含めて、全てに見落とすことをおすすめします。
コース資料の中には、追加の動画やガイドラインのリンクが多くあるので、より深掘りしたい方にも役に立つ内容になっています。余力がある人は追加の資料を含めて、全てに見落とすことをおすすめします。
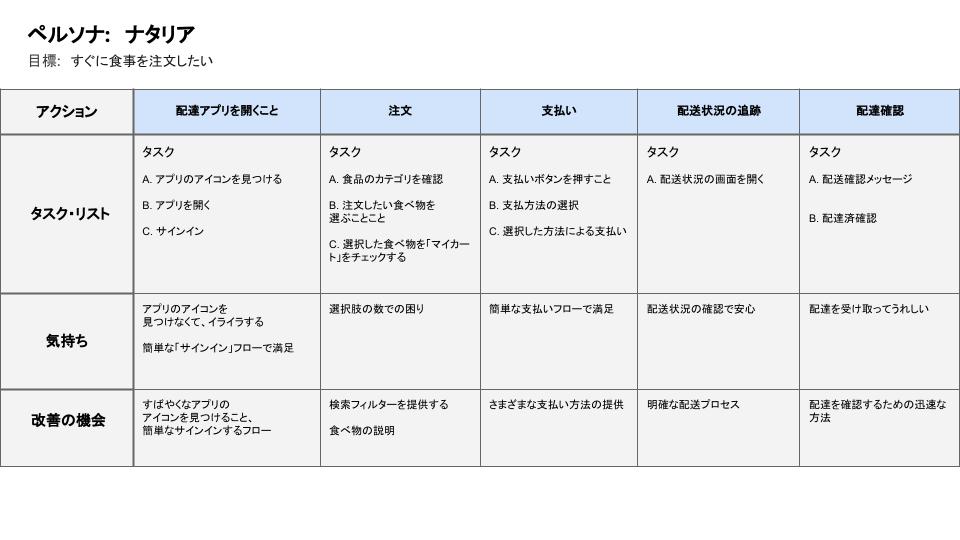
2つ目のコースではユーザーインタビューを実施し、ペルソナとユーザーストーリーを作成しました。
下記が私は実際に実行した時に作成したものです。
 UX/UIデザイナーのミッションは使いやすいプロダクトを作成することです。だからこそ、ペルソナやユーザーストーリーの設定はプロダクトの制作の中で重要なステップだということが分かります。
UX/UIデザイナーのミッションは使いやすいプロダクトを作成することです。だからこそ、ペルソナやユーザーストーリーの設定はプロダクトの制作の中で重要なステップだということが分かります。
2つ目のコース以降は、UIの基礎、Material Designのガイドライン、ワイヤーフレーム、lo-fi、hi-fi、Figma、 Adobe XDなどを学びます。
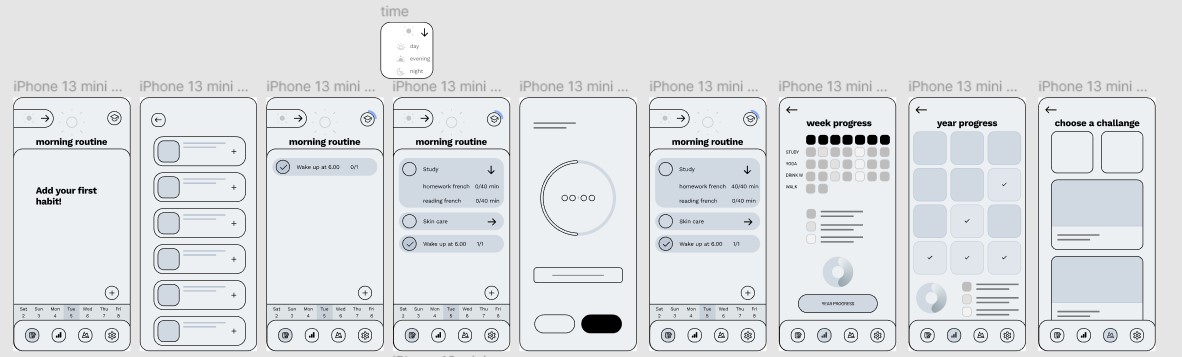
初めに、手書きスケッチでいくつかワイヤーフレームを作成するという流れがありました。なぜ手書きで作成するかというと、作成に時間がかからないので、アイデア出しに多くの時間を割けるからです。
手書きのワイヤーフレームができたら、Figmaを使ってlo-fiプロトタイプを作成していきます。
lo-fiプロトタイプを作成したら、色んな人にプロトタイプを触ってもらい、使いづらいか分かりにくいところを探していきます。
見つかった欠点の修正を反映したhi-fiプロトタイプの作成をします。
hi-fiプロトタイプを完成したら、lo-fiプロトタイプのとき同様にたくさんの人に触れてもらって、ブラッシュアップをしていきます。
アクセシビリティに関する考慮、テイクアウェイ(問題を解決したおかげでわかったこと)、今後解決すべき課題等についてまとめていきます。実際のプロダクトは、常により良い体験を提供するために、UI/UXの改善を継続していくことが重要です。
最後には、Google UXデザインプロフェッショナル認定の修了直前の7つ目のコースでは、これまでの3つできたプロジェクトをまとめてポートフォリオを作成します。作成にあたっては様々な方法が提示されますが、私はWebFlowというソフトを使って制作に取り組みました。(私の場合はほぼ40時間がかかりました)
7つ目のコースで制作したポートフォリオを提出して、Google UXデザインプロフェッショナル認定の卒業となります。
私は元々インテリアデザイナーだったので、WEBのUX/UIデザインについて知見が浅かったのですが、この講座を受講することによって、UX/UIデザインの業界へUIデザイナーとして転職することができました。
この講座を受けてとてもよかったという思いが強いです。勉強に時間がかかるUXデザイン講座でしたが、この講座のおかげで、たくさんのことを学ぶことができました。この講座で得られた知識はUXUIデザイナーとして働く上で長く使える知識だと思います。UXデザインを学びたいと考えている方に大変お勧めします。