こんにちは!デザイナーのNです。
この記事では「UIデザインの教科書」について簡単な内容と感想を紹介します。

UIに関する本を読んだのは、こちらの本が初めてでした。私は元々インテリアデザイナーだったので、UX/UIデザインの業界へUIデザイナーとして転職し、UIに関する知識を得るためにこちらの本を選びました。WEBサイトの部品ごとの細かいUIはそれほど多くはありませんが、WEBにおけるUIの基本的考え方を学ぶには、とりあえずこれで十分だと思いました。
200頁程の写真満載フルカラーで、教科書的なテイストで下記の通りになる7章で構成されています。

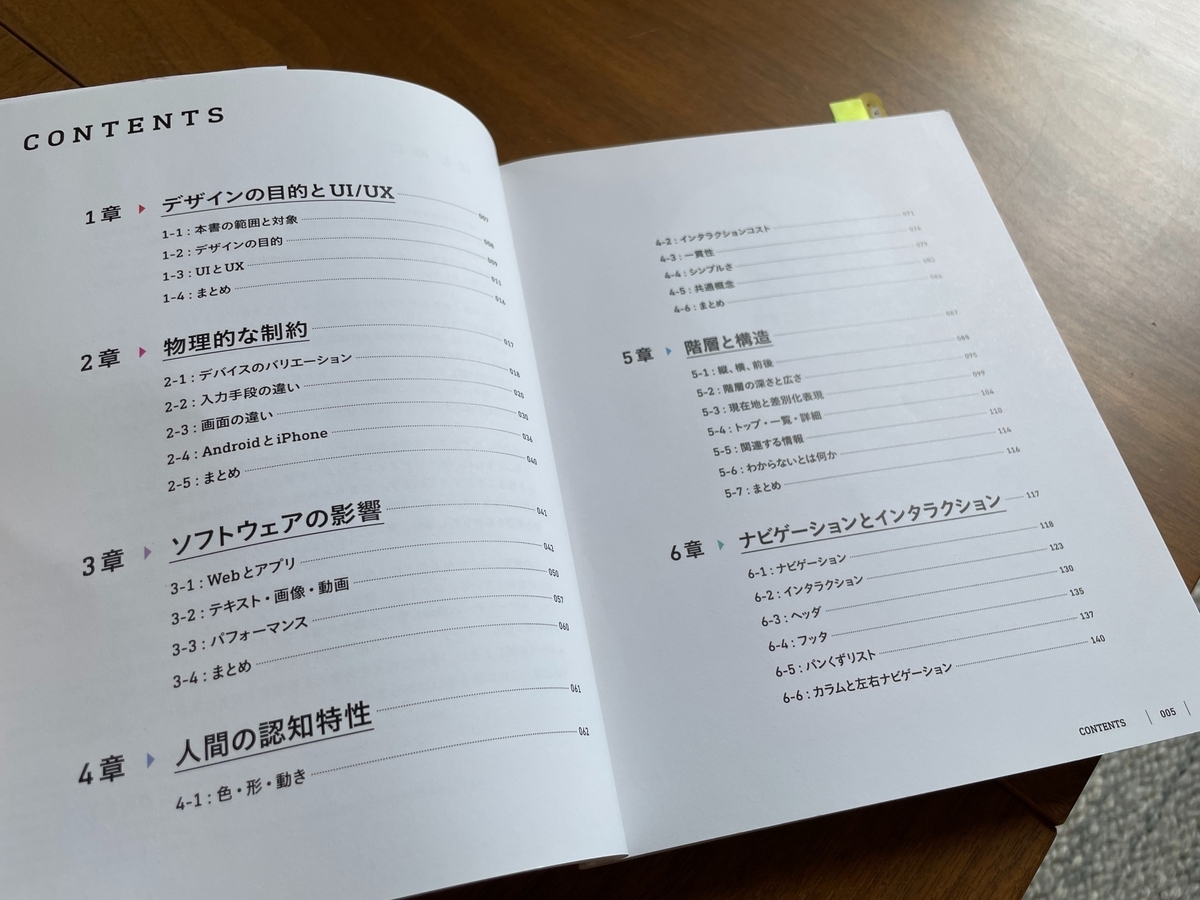
目次
第1章 デザインの目的とUI/UX
第2章 物理的な制約
第3章 ソフトウェアの影響
第4章 人間の認知特性
第5章 階層と構造
第6章 ナビゲーションとインタラクション
第7章 デザインを形にする
全体的な内容は、本書は2013年刊行の「UIデザインの教科書」をもとにしていますが、最新環境にあわせて、構成及び内容を全面的に書き直しています。私が手に入れたこの本の発行日は2019年1月21日で、本書の内容は最新とは言えませんが、従来な内容だとも言えません。ただ、どちらかというと、WebとUX/UIの環境の変化のスピードがものすごく速いので、少し古い・使えないデザインの例などがありました。

第1章〜第2章について
本書は特に第1章と第2章でUXについての情報もあり、ユーザーインターフェースデザインが扱う範囲とデバイスごとに注意することが色々説明されています。スマートフォン、タブレット、PCとTVの操作の細かさとユーザー側での使い方について知識や技法を伝達する本です。デバイスによって、入力方法の違い、画面サイズの違いについての説明があり、デザインを作成する時にデバイスごとの設計が異なることを知りました。
一つ残念なことは、リンクやボタンなどの操作の対象となるパーツには、ある程度の大きさが必要だ記載されていても、実際のサイズの明記はなく、結局、パーツは何のサイズにしたほうがいいのか分かりませんでした。具体的なコンポーネントのサイズより、観念的な情報が多いと思いました。
第3章〜第4章について
自分にとっては、第3章のソフトウェアの影響については内容を理解するのは難しいのではないかと不安がありましたが、ハードウェア(PC、スマホ、タブレット)とソフトウェア、OSごとの専用アプリ、Web技術についてとても詳しく、論理的に説明されているので、初めてでも理解できました。
第4章では、人間が生来的に兼ね備えている知識特性について述べていて、色と形などに対する判断能力の瞬間的な処理の知識が面白く、デザインを作成するときに役に立つ情報だと思います。
インタラクションコストについても初めて知りました。 インタラクションコストとはインターフェースの操作を通してユーザーにかかる「身体的負荷」と「認知負荷」を合わせたものです。今後も、デザインを設計する時には、ユーザーがデバイスを使う時のステップを考慮して、出来るだけ使いやすくて、精神的な負荷が低いデザインの作成に挑戦していく必要があると思います。
第5章〜第7章について
第5章と6章では、主にナビゲーションとサイトにあるページの階層、ページの繋がりについての章です。
新しいページを作成する場合、ページがお互いにリンクでどういう風に繋がって合わせたほうがいいとか、ユーザーの現在地をどういう風にユーザーに伝えた方がいいのかなど、とても役に立つ情報です。新しいデザインを作成しない場合も、実在されているサイトの小さいパーツを更新する時にも、この章で得た知識が使えると思います。教科書に説明の他にレイアウトの参照もあり、自分が仕事の課題を解決するのに、よりやりやすくなったと思います。
最後の7章では、デザインガイドライン、デザインを形にするうえで知っていると役に立つ事柄について述べています。様々なデザインガイドラインのリストと短い説明があり、知識を深めるために情報を探しやすいガイドラインのリストだと思います。
まとめ
本書は、Webサービス全般におけるUIについてコンパクトにまとまっております。分かりやすい日本語で書かれていて、理解できない内容はほぼなかったです。私自身、日本語が母国語ではないにもかかわらず、読んでいた時に単語と意味で困ったことはなかったです。そして、例と画像が多く、本書で説明しているデザインの見本を見ながら、より深く理解しました。つまり、言葉づかいと例のまとめ方がとても良かったと思います。
UIデザイン、そしてUXデザインまで考慮を深め、より高度な知識を得ていくための教科書です。本書はUIデザイナーはもちろん、ディレクター、そしてプログラマーの人にも、学びが得られると思います。