こちらのブログではお久しぶりです。
UIデザイナーのMです。
今回はDesignship2023・DAY2に参加してきたので、そのワークショップについての内容を書きたいと思います。
【ワークショップ】なぜそのデザインは使いにくいのか?ー認知の理論から学ぶUIデザイン

DesignShip Do.2023のワークショップに参加してきました。
このワークショップは3〜4人で1グループとし、実際の「使いにくいデザイン」を通してグループワークを行いました。

自己紹介と参加の経緯の共有
まず最初にグループになった方々と軽い自己紹介と今回のワークに参加した経緯をお話ししました。
私以外の参加者がどのようなメンバーだったのか軽く記載しておきます。
- web制作デザイナー
普段webデザインでアートディレクションなどをしており、UIデザインを勉強中で会社に紹介してもらった今回のワークに参加 - デザインに携わるディレクター
デザイナーではなくディレクターではあるが、UIデザインの分野も勉強したいと思い、検索で知ったこのワークに参加 - 建築設計などに携わる非デザイナー
普段は建築の図面などを作っているが、起業を考えておりUIデザインの分野を勉強しようと思いワークに参加
ワークショップの概要
-
レクチャーとグループワークを通して認知的なデザインについて学ぶ
-
人間の持つ認知の特性を知り、使いやすくわかりやすいデザインに必要なことを理解する
-
UIデザインガイドラインの意味や意図を理解して、正しく適用できるようになる
誰のためのデザイン? 増補・改訂版 ―認知科学者のデザイン原論
ノーマンの問題意識
「デザインとは問題解決である」
使いにくい機器に対して
私が悪いんだ。私にはこういうのを使う才能がないんだ。
と思いがちだが、心理学の勉強をしたら
人がエラーをするのは、その物がよく考えられていなかったり、デザインが悪かったりする時なのである。
と、使う人よりその「物」のデザインを見直すという意識に変わったそう。
ちなみに初版には第6章の「デザイン思考」はなく、
増補・改訂版で追加された。
良いデザインにおける重要な特性
良いデザインとは、「見つけられるか」「理解できるか」というのが重要になってきます。
- 発見可能性
- どういう行動が可能か
- どの部分をどうすれば良いかを見つけ出せるか
- 理解
- それが一体何を意味しているのか
- その製品はどんな使われ方が想定されているか
- 操作部や設定は何を意味しているのか
インタラクションの基本原則(誰のためのデザイン?より)
- 発見可能性に関する基本的な5つの心理学的概念
- アフォーダンス
- シグニファイア
- 制約
- 対応づけ
- フィードバック
- 6つの原則
- (システムの)概念モデル
アフォーダンスとシグニファイア
◆アフォーダンス
物理的なものと人の関係を表す
アフォーダンスは関係性であり、モノの属性ではない。
アフォーダンスは人と環境の間で起こるインタラクション(知覚できたりできなかったり)
(例)
「椅子」に対するアフォーダンスは「座ること」
◆シグニファイア
アフォーダンスの存在を示す特性
シグニファイアはデザイナーが意図的につける
知覚されたアフォーダンスはシグニファイアとして働く
シグニファイアはものごとを示唆する

ベンチは座ることをアフォードする
が、子供はほとんど座っていない
子供には高すぎて座らない(子供に向けたデザインではない)

公園の花壇は座ることをアフォードする?
子供はこちらの方がアフォードする
対応づけ

どれも同じ、順番に意味を持っていない電灯のスイッチは、どのボタンを押すことで該当の電灯をつけることができるのかがわからない。
デザインがよくない。

概念モデル

メンタルモデルとは
ユーザーの心の中にある(思い描いている)概念モデル
デザイナーは
- ユーザーに良い概念モデルを提供する
- 概念モデルを作りやすくするようなデザインをする
そして、メンタルモデルは変わっていくものという認識を持つ
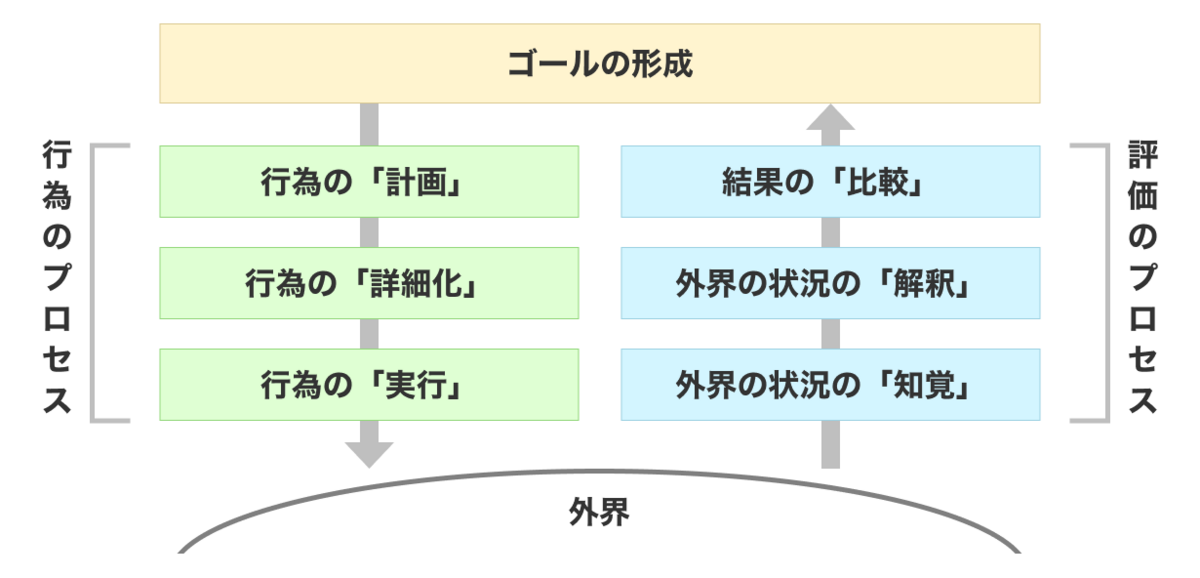
行為の7段階理論をどう使うか

行為の7段階理論はチェックリストとしても使え、7段階のプロセスのどこかが破綻すると、プロセスが回らず、ユーザーはやりたいことを実行できない。
7段階をチェックリストとして使う
ゴールが破綻: そもそも何ができるかわからない
プランが破綻: どうやれば実行できるかわからない
詳細化が破綻: 細かな手順が計画できない
実行が破綻: どう操作したらいいかわからない
知覚が破綻: 何が起こったのか見えない
解釈が破綻: 反応が何を意味するのかわからない
比較が破綻: うまくいったのか(ゴールの達成)がわからない
頭の中の知識と外界にある知識

ユーザーは全ての機能や操作方法を覚えておく必要はなく、頭の中の知識と外界の知識を手がかりにして操作する。
↑上記をUIデザインで助ける
ボタンなどを覚えていなくても、表示しているものやデザインで補う
- 知識は外界にある
-
何かを行うときに必要な知識が外界から簡単に得られるなら知識を学ぶ必要はない
-
- 記憶は頭の中の知識
- 短期記憶(すぐに消えてしまう)
-
容量は5〜7(マジカルナンバー7±2) ※個数
-
- 長期記憶
- 恣意的なものは覚えにくい(スマホの番号・音声ガイダンスなど)
- 意味にあるものは覚えやすい(語呂合わせ)
- 短期記憶(すぐに消えてしまう)
実際に使いにくいデザインについてグループワーク
さて、では実際に日々の生活の中でグループの各々が持ち寄った使いにくいデザインのテーマについて1つ代表で選び、そのデザインを7段階理論に当てはめて考えてみることにしました。
チームで出た使いにくいデザイン
- アメリカ空港のトイレの洗浄ボタンがわからない(筆者)
- 日本郵便のサイトの特定の機能の見つけづらさ
- LINEのQRコードの出し方がわかりづらい
- 設計の図面が専門性が高すぎて伝わらない
他のチームではエスカレーターやエレベーターの案内デザインや、
キャップと本体のデザインがまったく同じリップがどちらが持ち手なのかわからない、
などが上がっていました。
今回はMがも持ってきたアメリカの空港のトイレのデザインについて議論しました。

概要
この夏にアメリカ旅行に行った際空港にてトイレに入ったのですが、洗浄ボタンがどこかわからず戸惑いました。
上記添付の画像は、現地に住んでる妹に写真を撮ってどうすればトイレが流れるのかLINEした時の写真です。


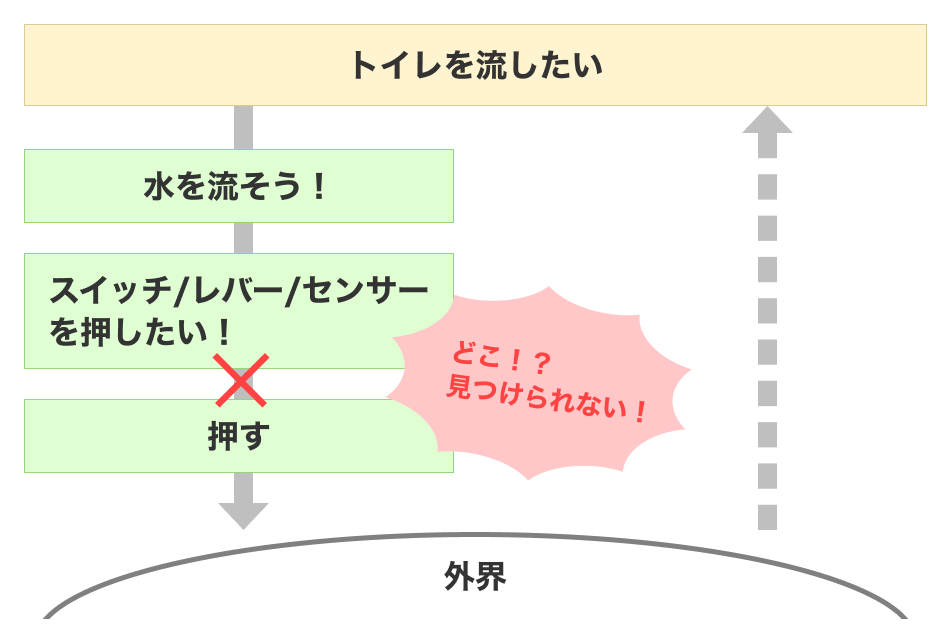
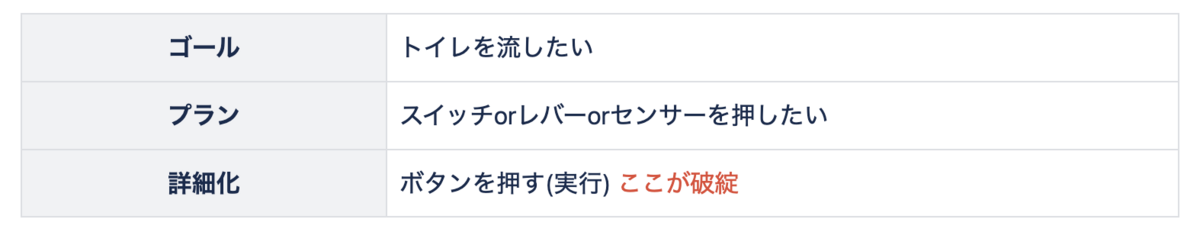
トイレの流し方についてのメンタルモデル(トイレを流す上でユーザーが想像する行動)
- トイレの横の壁などに洗浄ボタンがある
- トイレの後ろ部分に洗浄レバーがついている
- センサーがついており、手をかざせば洗浄できる
実際は…

赤枠のボタン電池ほどの大きさのボタンがトイレの洗浄ボタンでした。
(わからない!!!)
これを解決するためには…?
- ボタンを大きく配置する必要がある
- 見えやすい位置に配置する必要がある
- 壁などに絵や文字で補足する必要がある
このトイレは「空港」という場所にあるものでもあるので、いろんな国の人が訪れることを考慮してももう少しわかりやすいデザインを提供する必要があると思いました。
まとめ
- 認知的なデザインを学び、人間の持つ認知の特性を知ることで、使いやすくわかりやすいデザインができる
- UIデザインガイドラインの認知的な意味や意図を知ることで、理解が深まり正しく適用できるようになる
ワークを終えて
身の回りを見回してみると、デザインによって使いにくい・わかりにくいが溢れていることに気づきました。
今はデザイナーではない人も認知やUIの分野に興味を持っているのは私たちの生活に密接に関係しているものだからだと思います。
ボタンやリモコン、機械そして我々が作っているデザインを取ってもそうですが、使いづらい・わかりにくいから使用することを諦めるということがないように、今回学んだことに落とし込んでこれからの仕事につなげていきたいです。
ここまで読んでいただきありがとうございました!